
Hello! My name is Tim Weiser. I am a Los Angeles-based freelance motion graphics designer, animator, and illustrator with a coding problem. I hope you enjoy this selection of my work.
Contact me at weiserty@gmail.com with work inquiries, to see my resumè, or just to say "hi" back. I look forward to hearing from you and the prospect of creating something fun and interesting together. LinkedIn GitHub Voiceover Work
Reel
Animation+Other Stuff
A collection of some of my recent projects. While I might be working hard on a contract at any given time, I am always open to discuss a potential future partnership. Think of the possibilities!
The music is a song called "Only Human" by The Jonas Brothers.
\\\ TOP SECRET \\\ *BONUS* Personal Penguin Project
I did all of it
I'm a simple man: I like minerals, and I like penguins. I knew I had to share these passions with the world. I also thought it would be a good idea to do a full CG workflow by myself to do so. I learned so much! I did the modeling (C4D), sculpting (zBrush), Texturing (Photoshop), Rigging, Animation (Maya), Rendering (Arnold), Comping (Nuke+AE), and then the soundwork to top it off (Audacity). The rigging was my favorite part- I didn't use any bones! It was all lattices and control points. The song is called "Traveler" by Shig and Buzz. Check them out!
Aculite YouTube Intro
Design+Animation
Aculite is my favorite YouTuber, and he let me design and animate the intro that will be shown on all of his videos. It was an awesome learning experience- I utilized sculpting in Maya, displacement maps in Arnold, linear workflow, and 2.5D comping with the 3D data in AE. The sand-blowing-off-the-letters effect was also a tough cookie to crack, but I'm really happy with the results.
*BONUS* /// Personal Project /// rain
I did all of it
I'm starting to make a series of short animation personal projects exploring whatever is on my mind, and animating in a different style than what I usually do. On this one, I'm focusing on smooth, crisp animation and interesting transitions. Ahhh, rain. So relaxing!
#enough Gun Violence Call to Action
Design+Animation
Hearing about the constant gun violence in the USA, especially at schools, made me want to help spread the word about the walkouts planned by the Women's March movement in early 2018. My mom came to me with the idea to make an animation, and I took the opportunity to design and animate the piece in about 3 weeks for a timely release before the marches. I made the music with the help of my friend Sanketh Yayathi!
PogChamp Intro Animation
Design+Animation
2018 was the year of personal work for me. I made a Pog simulator game in the Unreal Engine! Let me know if you want to see it in action; I can send you the playable file. The inspiration for this piece was the intensity captured by anime fight sequences. I had a really great time trying to fake camera moves while attempting to preserve the volume of the character's anatomy. The music is a song called "All My Life" by the Foo Fighters.
-

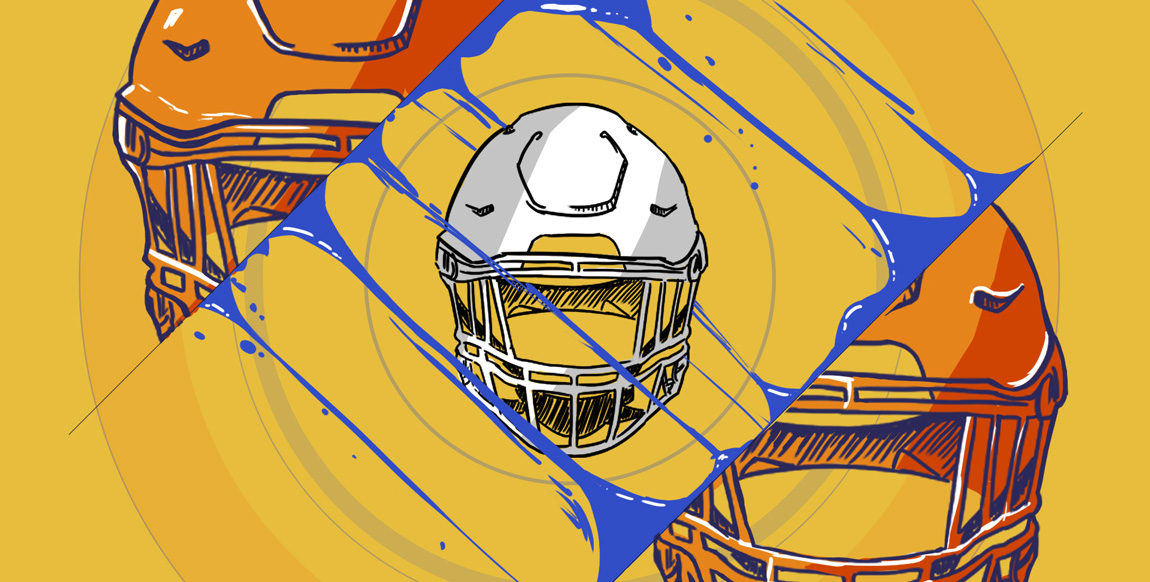
A pitched design for the new NFL show 'Mic'd Up.' The show took on-field audio and edited it together with footage to give an intimate view of the sidelines. My style spoke to the excitement and unpredictability of the interactions between players, coaches, and refs.
-

I like to design because it forces me to probe around my imagination for stuff I didn't know was there. By surprising myself, maybe I can surprise my audience too.
-

These are a couple frames for a video intro that I pitched at one of my favorite YouTubers, Aculite.
Login Screen: Kindred
Animation+VFX+Compositing
You'll notice several login screens below. I created these during my time at Riot Games. I take a piece of "splash art" drawn by extremely talented digital painters and bring it to life in a looping animation that lives behind the login input boxes when you open up the game League of Legends. They are used as a sort of advertisement to the players about what is new in the game. In this login screen, we see Kindred, the patron deity of death in League of Legends. This was my first login screen at Riot, and I had a great time adding details such as the rippling pond and tiny whispy streams of energy emanating from the character's body.
Login Screen: Mecha Zero Sion
Animation+VFX+Compositing
Here, we see robots punching the hell out of eachother.
Login Screen: Poppy
Animation+VFX+Compositing
My next login screen shows Poppy, the Hammer of Demacia, searching for the true owner of her powerful hammer. Unbeknownst to her, she is its rightful master... what a lovely story! Login screens are created by animating a simple breathing loop, and then applying that animation all over the body with offset values and delays through coding. The greatest challenge of this screen was giving 2D assets a 3D feel through parallax and pixel distortion.
-

Here's another frame for Mic'd Up. My inspiration here was old-timey comic books and how I think they'd animate on screen. First, an action, and then shocked reactions slap down into frame from the left and right.
-

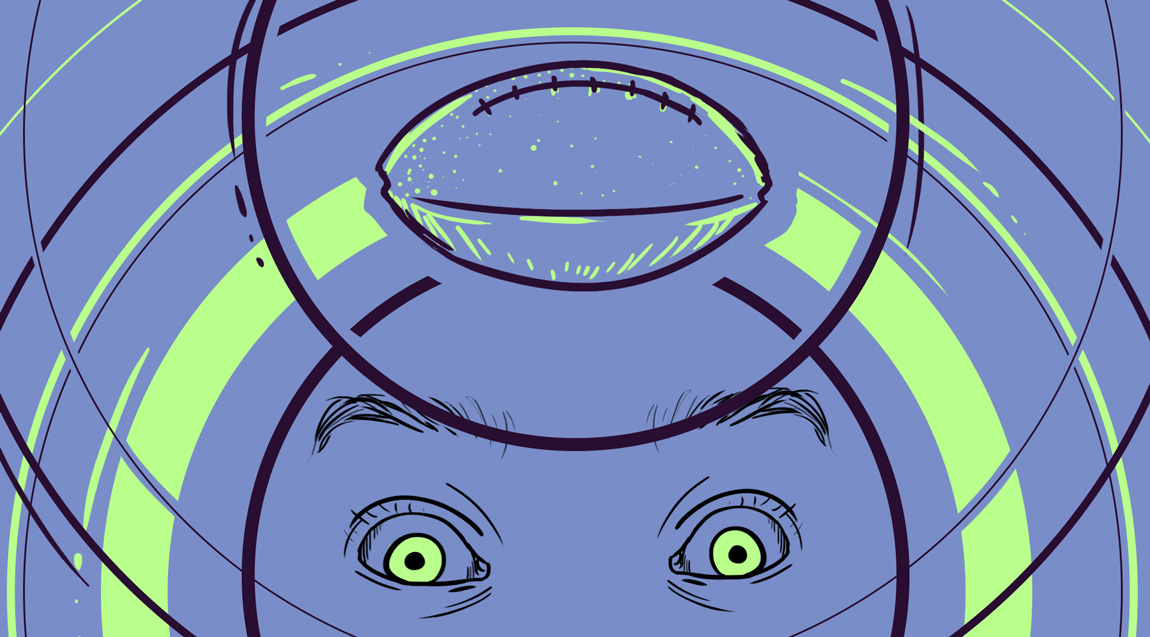
The idea behind Aftermath for the NFL was taking all of the excitement, motion, and energy from a football game and putting it through a digital meat grinder. I LOVE PIXEL SORTING.
-

Geometry and color. I've been trying to pare down my frames visually and sticking to the necessities.